.
шаг 4 из 5
и Ваши ученики смогут его проходить на ПК или телефонах, а Вы смотреть их оценки
(если тест НЕ подходит то выберите другой тест)
Тема теста: Підсумковий тест з теми "Мова розмітки гіпертекста"
Описание:
Использовано: 26 раз
Запустить тест
Вопрос № 1
Що таке HTML?Додаткова інформація, що записується біля відкриваючого тегу
Мова програмування, яка використовується для створення сайтів
Команда, яка записується в кутових дужках <> для виконання браузером
Мова гіпертекстової розмітки документів для мережі Інтернет
Вопрос № 2
Що таке тег?Додаткова інформація, що записується біля відкриваючого тегу
Мова програмування, яка використовується для створення сайтів
Команда, яка записується в кутових дужках <> для виконання браузером
Мова гіпертекстової розмітки документів для мережі Інтернет
Вопрос № 3
Що таке атрибут?Додаткова інформація, що записується біля відкриваючого тегу
Мова програмування, яка використовується для створення сайтів
Команда, яка записується в кутових дужках <> для виконання браузером
Мова гіпертекстової розмітки документів для мережі Інтернет
Вопрос № 4

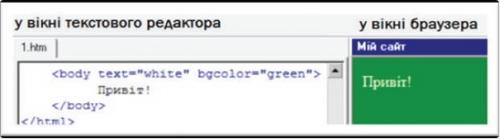
Що є атрибутами у наведеному html-коді?
bgcolor = ''green''
text = ''white''
< body >
< /html >
Вопрос № 5
Які теги є парними?< a >
< u >
< br >
< b >
Вопрос № 6
Запишіть малими літерами без кутових лапок відкриваючий тег встановлення маркованого списку.Ответ: ul
Вопрос № 8
Тег < НЕАD > використовують дляСтворення головної частини HTML-документа
Введення заголовка до тексту
Організації гіперпосилання
Опису заголовка таблиці
Вопрос № 9
Тег < TITLE > призначено для:визначення заголовку вікна, в якому відображатиметься документ
позначення тексту як заголовка
вставлення тексту в комірку таблиці
позначення нового абзацу
Вопрос № 10
Теги < Н1 >...< Н6 > використовують для:позначення тексту як заголовка
позначення нового абзацу
позначення заголовка для таблиці
розмічення гіперпосилання
Вопрос № 11
Яким тегом визначають абзац тексту?
< p >
< br >
< div >
< textarea >
Вопрос № 12
За допомогою тега <І> можна:Оформити виділений фрагмент тексту курсивом
Задати ім'я мітки для гіперпосилання
Вказати адресу файлу, де знаходиться малюнок для вставки
Ввести ім'я HTML-документа
Вопрос № 13
Тег < В > використовують для:Виділення тексту напівжирним шрифтом
Збільшення розміру букв
Перекладу шрифту в верхній регістр
Вставки малюнка
Вопрос № 14
Тег < А > призначенo для:позначення нового абзацу
створення гіперпосилання
позначення нумерованого списку
позначення тексту як елемента списку
Вопрос № 15
Тег < BODY > призначений для:виділення початку та кінця вмісту документа, який буде виведено на екран
розмічення важливих фрагментів тексту
вставлення нового рядка в таблицю
позначення заголовка для вікна відображення документа
Вопрос № 16
Файл веб-сторінки має розширення:htm або html
web або www
http
php
Вопрос № 17
Кожен HTML-файл закінчується тегом:< /НTML >
< /ВODY >
< HTML >
< END >
Вопрос № 18
Тег < А > призначено для:позначення нумерованого списку
позначення тексту як елемента списку
створення гіперпосилання
позначення нового абзацу
Вопрос № 19
За допомогою тега < tаblе > можна створити:Таблицю
Список
Заголовок
Колонтитул
Вопрос № 20
Що можна створити за допомогою тега < th > ?Заголовок у таблиці
Рядок у таблиці
Стовчик у таблиці
Виділений текст
Вопрос № 21
Теги < ol > і < li > використовують для створення:Упорядкованого списку
Маркованого списку
Таблиці
Абзацу
Вопрос № 22
Тег < HR > використовують для створення:Горизонтальної лінії
Вертикальної лінії
Таблиці
Списку
Вопрос № 23
Який тег визначає невпорядкований (маркований) список?
< ul >
< оl >
< td >
< tr >
Вопрос № 24
Який тег визначає параметри шрифту, що використовується для відображення тексту на Web-сторінках?TEXT
FONT
FORMAT
PAGE
TABLE
Вопрос № 25
Гіперпосилання на Web-сторінках можна подавати у вигляді малюнка, тобто зображення фактично стає кнопкою. Який фрагмент коду задає зображення-гіперпосилання?< IMG src=''кнопка.jpg'' >
< IMG src=''кнопка.jpg'' >< A href=’table.htm’ >Кнопка< /A>
< A href=’table.htm’ > < IMG src=''кнопка.jpg'' >< /A >
< A href=’table.htm’ >Kнопка < /A >
< A href=’table.htm’ IMG src=''кнопка.jpg'' >Малюнок< /A >
Вопрос № 26
Для вставки зображення на Web-сторінку обов'язково записується атрибут тегу, що вміщує URL (джерело) зображення. Вкажіть цей атрибут.href=’foto.jpg’
background='fon.jpg'
dynsrc=’alyosha_popovi4.avi’
src=’knopka.jpg’
lowsrc=’pic1.gif’
Вопрос № 27
Який вигляд матиме таблиця?

|

|
||

|

|
Вопрос № 28
Вставка зображення на Web-cторінку виконується одиночним тегоммалюнок
рисунок
IMG
IMAGE
PICTURE
Вопрос № 29
Назвіть теги HTML, за допомогою яких створюються елементи таблиціВR
TABLE
TD
TR
TITLE
Вопрос № 30
Які елементи HTML задаються одиночними тегами?FONT
TABLE
BR
IMG
HR
Вопрос № 31
Параметри шрифту визначають за допомогою елемента FONT. Які атрибути передбачені для цього елемента?color
align
face
text
size
Вопрос № 32
З наведених записів виберіть внутрішні гіперпосилання веб документу< A href="#відомості про посаду" > Відомості < /A >
< A href="#top" > Вгору < /A >
< A href="mailto://[email protected]" > Лист Гарику < /A >
< A href="#глава1" > Розділ 1. < /A >
< A href="http://www.samsung.com" > Продукція Samsung < /A >
Вопрос № 33
З наведених записів виберіть зовнішні гіперпосилання веб-документуA href="mailto://[email protected]"> Лист Гарику /A
A href="http://www.samsung.com"> Продукція Samsung /A
A href="#сведения о должности"> Сведения /A
A href="#глава1"> Розділ 1. /A
A href="rest.html" Мої канікули> /A
Вопрос № 34
Яким атрибутом задається фонове зображення сторінки?bgsound
bgcolor
background
Вопрос № 35
Які формати є оптимальними для розташування графічних зображень на веб-сторінках*.png
*.pcx
*.jpeg
*.gif
*.cdr
Запустить тест