.
шаг 4 из 6
нажмите на кнопку "Запустить тест" и у Вас останется последнйи шаг - выбрать класс, который будет проходить этот тест на данный момент. После выбора класса любой ученик из этого класса может проходить тест на любом устройстве где есть интернет - ему нужно лиш войти на свою страницу на нашем сайте. Удачи!
если тест НЕ подходит то Вы можете:
выбрать другой тест клонировать тест
выбрать другой тест клонировать тест
Тема теста: Таблиці в HTML документі
Описание:
Использовано: 26 раз
Запустить тест
Вопрос № 1
Який відкриваючий тег створення таблиці?< td >
< title >
< table >
< tr >
Вопрос № 2
Який відкриваючий тег створення рядка в таблиці?< td >
< title >
< table >
< tr >
Вопрос № 3
Який відкриваючий тег створення комірки у рядку таблиці?< td >
< title >
< table >
< tr >
< th >
Вопрос № 4
Що може бути атрибутами тегу < table >?width
align
border
text
Вопрос № 5
Яких значень може набувати атрибут тегу вертикального вирівнювання тексту middle
top
center
bottom
Вопрос № 6

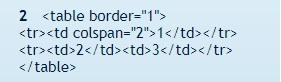
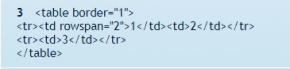
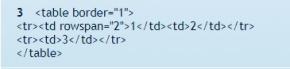
Встановіть відповідність між html-кодом та виглядом таблиці на веб-сторінці.

|

|
||

|

|
Вопрос № 7

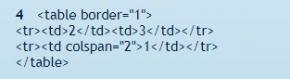
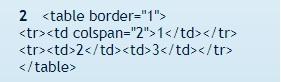
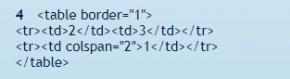
Встановіть відповідність між html-кодом та виглядом таблиці на веб-сторінці.

|

|
||

|

|
Вопрос № 8
Запишіть малими літерами атрибут встановлення товщини рамки таблиці.Ответ 1: Ответ скрыт
Вопрос № 9
Чим відрізняється тег < th > від тега < td > Тег < td > описує звичайну клітинку, а тег < th > - клітинку заголовка
Ці теги рівнозначні
Тег < th > описує звичайну клітинку, а тег < td > - клітинку заголовка
Вопрос № 10
Необхідно у звичайній клітинці об'єднати три рядки. Який варіант правильний? < td colspan="3" >
< th rowspan="3" colspan="3" >
< td rowspan="3" >
< th rowspan="3" >
Вопрос № 11
Обери тег, який дозволить таблиці зеленого кольору задати ширину 300 пікселів< table> < bgcolor="#00ff00" width="300" >
< tr bgcolor="#00ff00" width="300" >
< table bgcolor="#00ff00" width="300%" >
< table bgcolor="#00ff00" width="300" >
Вопрос № 12
До яких тегів застосовується атрибут rowspan?< th >
< title >
< table >
< tr >
< td >
Вопрос № 13
Для встановлення чого використовується атрибут rowspan?товщина межі таблиці
відстань між клітинками
кількість об'єднаних рядків
вирівнювання заголовка таблиці
кількість об'єднаних стовпчиків
Вопрос № 14
Яке форматування автоматично застосовується до вмісту тега < th >?напівжирний
вирівнювання по верхньому краю
вирівнювання по центру
курсив
підкреслений
Вопрос № 15
Який атрибут використовується для встановлення кількості об'єднаних стовпчиків?colspan
height
rowspan
align
border
Запустить тест